Posts by 小明
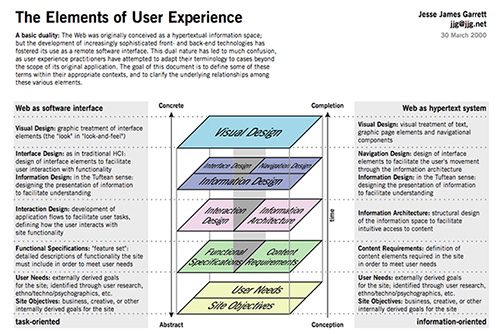
用户体验要素
以用户为中心的设计(User-Centered Design)
要考虑到用户有可能采取的每一个行动的每一种可能性,并且去理解在这个过程中的每一个步骤中用户的期望值。
1.战略层strategy:明确产品目标(经营者想从产品得到什么),用户需求(用户想从产品得到什么)。重点是解决两者之间的冲突,找到平衡点。
例如,通常的商业目标是赚钱,而用户是要省钱,这种最底层的冲突没法通过产品设计解决,而要靠商业上找准价值的切入点。作为PD,通常早些年接触不到战略制定的过程,但仍然要深刻理解公司战略并尽可能的去发挥自己的影响力。
要素:
产品目标:
商业目标(赚钱?赚流量?)
品牌识别(扩大影响力?)品牌不仅仅是视觉上的商标,更是一种概念或者情绪反应。将品牌形象写入目标可提高呈现出积极品牌形象的机会。
KPI标准:例如用户数、访问时间、转化率、印象数(每一个广告每天被展示的数量)
用户需求:用户想从产品得到什么,以及用户的期待。
用户细分(可依据人口统计学:性别,年龄,教育水平,婚姻状况,收入等;消费心理学等)、用户研究(问卷、访谈、焦点小组;用户测试,现场调查等)、创建任务角色模型(用例)等进行
可用性和用户研究。市场调研(问卷、焦点小组)、现场调查(了解日常生活情境中的用户行为,完整)、任务分析(仔细分析用户完成某件任务,局部)、用户测试(请用户来测试你的产品)
创建用户角色。创建虚拟的人物卡片,帮助我们在前进的每一步都时时刻刻记着用户。
产出:战略文档,愿景文档
相关书籍:《赢在用户-Web人物角色创建和应用实践指南》
2.范围层scope:我们要开发的是什么?做好需求采集工作,确定功能范围和需求优先级,确定产品各种特性和功能的最合适的组合方式。
尽可能多的收集,通过各种市场研究、用户研究的方法收集,不要遗漏;再尽可能多的放弃,因为资源有限,只能做最有价值的。
要素:
功能型产品:功能规格:用户的需求,不一定是用户说出来的。
不需要定义产品的每一个细节,只要包含在设计或者开发中可能混淆的功能定义。
撰写文档的几条原则:
1.be positive。乐观。描述应该做的事而不是防止不应该做什么事
2.be specific。具体。
3.avoid subjective language。避免主观语气。
信息型产品:内容需求:内容清单
*尽可能详尽的表述,如:上一周被播放最多的视频显示在列表的最前端;而不是最受欢迎的视频要重点标注。
提供每一个特性规模的预估,如文本字数、图片像素大小等
确定内容元素的负责人
确定内容特性的更新频率
确定需求优先级
考虑技术可行性、时间紧迫性、资源可用性
产出:需求文档
相关书籍:《人人都是产品经理》
3.结构层structure:为产品创建概念结构,将产品需要完成的特性组合起来。完成信息架构与交互设计(模式和顺序)。
上一步相当于把菜都选好了,现在开始考虑具体是蒸是煮是炒是炸了,这一步可以产出产品的功能结构关系,网站地图等。一般来说,技术部门在这个层面开始全面介入。
要素:
功能型产品:交互设计:系统如何响应用户的请求(成功的舞蹈要求每一个参与者能够预测对方的移动)
强调一个重点
确定要呈现给用户的元素的模式(pattern)和顺序(sequence)
概念模型——对交互组件如何工作的观点。例如购物车
错误处理的方法
1.防范,让用户不能犯错。例如汽车的自动挡设计。
2.使错误难以发生,甚至帮用户改正错误(反例:word纠错功能)
3.帮助用户从错误中恢复,例如undo撤销功能
信息型产品:信息架构:合理安排内容元素以促进人类理解信息。组织管理,分类,导航,顺序排列。
*结构:层级结构,矩阵结构,自然结构,线性结构。
*语言和元数据:命名原则,受控词典,类词词典。视觉词典
相关书籍:《交互设计精髓》
4.框架层skeleton:界面设计、导航设计、信息设计,框架是结构具体的表达方式。
按钮、控件、文本区域的位置。到了这一步,才出现用户真正能看到的东西。常见错误是从以为这里才开始算设计,忽略了上面的几层,这样在大前提不正确的情况下做出来的产品必然会成为一个悲剧。
要素:
功能型产品:界面设计:按钮、输入框和其他界面控件。要让用户一眼就看到重点。
信息型产品:导航设计:网页中跳转的方式,传达元素与所包含内容的关系,传达内容与用户浏览页面的关系。
1.提供在网站间跳转的方法
2.传达元素之间及其包含内容的关系
3.传达内容与用户当前浏览页面之间的关系
全局导航:提供覆盖整个网站的通路,提供全局的某些关键点
局部导航:提供附近地点的通路——如果架构反应了用户对这个网站内容架构的思路,则其较有效
辅助导航:提供全局和局部不能快速到达的相关内容的快速途径
上下文导航:内联导航,如超链接
友好导航:提供用户通常不需要的链接
信息设计:促进理解的信息表达方式,分组和整理。
*利用人们的习惯,和生活中的比喻。
让界面与用户早已养成的习惯保持一致是重要的,例如购物车的概念模型也是保持了线上与线下购物的某种习惯
*交互方式:复选框,单选框,文本框,下拉菜单,多选菜单,按钮。
*导航方式:全局导航,局部导航,辅助导航,上下文导航,友好导航,网站地图,索引页
产出:线框图,对一个页面中所有组成部分以及他们如何结合在一起的,最直观的的描述。
相关书籍:《瞬间之美:web界面设计如何让用户心动》、《Dont make me think》
5.表现层surface:感知设计,包含了视觉设计和内容优化。
感知设计:视觉,听觉,触觉,嗅觉,味觉
一个成功的设计有以下两个特点
眼睛的移动轨迹是一条流畅的路径
为用户提供了有效的选择和引导
*视线落在的位置,第一时间吸引用户的注意力,遵循流畅的路径。
*利用对比(大小,差异颜色,距离)来突出重要的事物。
*利用一致性(对齐、重复、亲密性、相同颜色)来消除用户的迷惑和焦虑。内部一致性(产品两个不同地方的设计方法),外部一致性(同企业产品中使用的设计方法)
*配色方案和排版,大企业可以使用风格指南
Y.M.C.A
晚上饭后休闲,看毕《卑鄙的我2》,小黄人Minions太可爱了,尤其是片尾男女主婚礼上恶搞的两首歌相当精彩。豆瓣上有介绍。
之后觉得Y.M.C.A的旋律很熟悉,虾米了一下,发现杨坤也唱过…
听着听着以为Y.M.C.A=why i’m singing…结果发现Y.M.C.A=Young Men’s Christian Association…
唉,谨此分享…
Read MoreYoung Man 请你不要这样迷茫
Young Man 请你不要这样惆怅
Young Man 请你把握青春年华
努力耕耘开放Young Man 请你不要这样痛苦
Young Man 请你不要这样彷徨
Young Man 请你把握青春的歌
带向四面八方我们在这里 Y.M.C.A Y.M.C.A
把那欢笑和心中的快乐
融化在我们的友谊中在这里 Y.M.C.A Y.M.C.A
让那欢笑和心中的快乐
伴随在我们的歌声中
任我行
不是写魔教教主,是陈奕迅的新歌,来自新出的专辑《The key》。
是否人大了都会随波逐流,泯然众人矣呢?
曲不错,歌词好,与诸君分享。
天真得只有你 令神仙魚歸天要怪誰
以為留在原地不夠遨遊 就讓牠沙灘裡戲水
那次得你冒險半夜上山 爭拗中隊友不想撐下去
那時其實嚐盡真正自由 但又感到沒趣
不要緊 山野都有霧燈 頑童亦學乖不敢太勇敢
世上有多少個繽紛樂園 任你行
從何時你也學會不要離群 從何時發覺沒有同伴不行
從何時惋惜蝴蝶困於那桃源 飛多遠有誰會對牠操心
曾迷途才怕追不上滿街趕路人 無人理睬如何求生
頑童大了沒那麼笨 可以聚腳於康莊旅途然後同沐浴溫泉
為何在雨傘外獨行
這麼多好去處 漫遊到獨家村去探誰
既然沿著尋夢之旅出發 就站出點吸引讚許
逛夠幾個睡房到達教堂 仿似一路飛奔七八十歲
既然沿著情路走到這裡 盡量不要後退
親愛的 闖遍所有路燈 還是令大家開心要緊
抱住兩廳雙套天空海闊 任你行
從何時你也學會不要離群 從何時發覺沒有同伴不行
從何時惋惜蝴蝶困於那桃源 飛多遠有誰會對牠操心
曾迷途才怕追不上滿街趕路人 無人理睬如何求生
頑童大了沒那麼笨 可以聚腳於康莊旅途然後同沐浴溫泉
為何在雨傘外獨行
親愛的 等遍所有綠燈 還是讓自己瘋一下要緊
馬路戲院商店天空海闊 任你行
從何時開始忌諱空山無人 從何時開始怕遙望星塵
原來神仙魚橫渡大海會斷魂 聽不到世人愛聽的福音
曾迷途才怕追不上滿街趕路人 無人理睬如何求生
頑童大了沒那麼笨 可以聚腳於康莊旅途然後同沐浴溫泉
為何在赤地上獨行
頑童大了別再追問 可以任我走怎麼到頭來又隨著大隊走
人群是那麼像羊群
[xiami soundfile=”http://m1.file.xiami.com/135/135/674405373/1772034077_10464645_l.mp3″ autostart=”yes” loop=”yes”]任我行 — 陈奕迅[/xiami]
Read More人人小结

- 腾讯:微信+QQ+朋友网+腾讯微博
- 新浪:Sina微博
- 开心网
Read More
微信小结
前几天去了微信极客沙龙,讨论了微信5.0改版的新功能,以及针对微信的大数据应用的方向。今天来梳理下对微信的思考。

微信作为腾讯在移动互联网时代的主打产品,已经得到小马哥的大力支持。在资源一定的情况下,估计其他的产品线会有相应的牺牲。目前微信的主要功能主要有:
- 即时通讯:点对点(人际传播),群聊(群体传播)
- 朋友圈(SNS)
- 公众账号(人际、群体、大众三传播都有)
- 扫一扫(传感器)
- 摇一摇、附近的人(LBS)
未来5.0版本中还要加入语音输入法,扫一扫识别、比价、购买、点评、分享等功能。这真是一盘很大的棋,看来腾讯志在抢占移动互联网的入口,微信也在朝着个人移动信息终端发展。这里我对个人移动信息终端的理解为:关系链管理+移动地信息接收发送器+针对移动端的各种新交互方式。目前这盘棋的前半盘已初见规模,后半盘大家拭目以待。
- 客户关系管理。目前招商银行和南方航空在这方面做的很不错。在微信上进行售前售后服务,还有客户分析,如果开发者再能提供点延伸服务,线上支付通道打通,就实现了从入口到生意的包围。
- 线下数据分析和商业决策指导。目前为品牌商家做数据分析的大部分还是通过微博等社会化媒体做线上影响力分析或者事件营销等。有了微信用户数据后就不只是提供这些了,微信的关系更加精确。精确的用户的行为将得到更好的结果,甚至可以直接影响商家的经营决策,比如相关、相似的产品推荐。
- 基于用户行为分析的精准推荐。腾讯当年是做SP起家的,在这方面有丰富的经验。精准的推荐不会招用户反感,还能给商家带来更多的利润,这将是一块很大的蛋糕。
- 基于地理位置的线下商家搜索。这方面听说微信已经在做了,查找附近的人里现在除了普通用户,还有微信会员卡商家,虽然目前比较粗糙,内容也不够丰富,但相信以后有更多的商家、更好的体验,这是个很不错的O2O入口。
- 关系链管理。在通讯录领域,国内一直没有出现一家像Google联系人这样的产品,考虑到Google在国内的不稳定,以及目前的群雄割据,社交是腾讯的主战场,相信腾讯在这个领域一定不会荣他人酣睡。QQ、QQ圈子、QQ邮箱、微信这些产品附带的通讯录的整合势在必行。打通之后, 腾讯将直接获得中国数亿网民的关系图谱…好恐怖的一件事,这个基础上能做不少坏事倒是真的。
- 在移动端的新式交互方式。移动互联网与传统互联网最大的区别在于比传统互联网多了“移动”两个字(废话…)。而移动之后,首当其冲的变革就是交互方式,比如人们不再习惯打字,而是语音。这方面虽然也有诸如科大讯飞这样强劲的对手,但是在收获了微信一个入口后,逐步培养起用户习惯,让自己成为标准,相信微信一点会掌握移动互联网入口的金钥匙。除了语音之外,马上要发布的5.0中强劲的扫一扫,也是控制入口的利器。
- 富媒体应用。类似微语音这类变声插件虽然目前很小众,但是这类应用是能让大众娱乐起来的,社会高速变革,大家压力很大,有闲钱了,让自己开心一下,何乐而不为呢?
之前看了不少文章,在比较微信和微博。其实两者区别明显,虽有竞争,但也互补。微信和微博最大的区别在于精准两个字。微博是有微博主发一条微博,然后粉丝就可以通过看自己的微博主页就能看到微博主发的内容了,但是现在一般人关注的人太多,所以能看到微博主发的微博就是随机的。而微信就不同了,微信公众平台帐号发一条群发消息,所有关注的人都会收到这条消息。想象一下吧,如果你走在路上,正在寻找吃饭的地方,微信突然弹出消息说,附近某某馆子有优惠券、可以打折,你是会高兴还是会反感?再想象一下,如果你关注某个服装品牌,微信突然弹出消息说,哥们,你附近的某专卖店3折大甩卖,你会不会觉得很实用?两者具体的区别如下:
- 平台属性:社会化关系网络与社会化信息网络,微信是社会化关系网络,用户关系是构建网络的纽带。微博是社会化信息网络,信息是构建网络的纽带。
- 用户关系:对等双向 VS 非对等多向度错落,微信是对等的双向关系,微博是非对等的多向度错落关系。微信上,用户之间是对话关系,微博上,用户之间是关注关系。微信普通用户之间,需要互加好友,这构成了对等关系。微信群是多对多,仍然是对等的。而微博普通用户之间则不需要互加好友,双方的关系并非对等,而是多向度错落、一对多。而微博微群,做不起来的原因,与微博用户关系属性有很大关系。
- 信息内容:私密闭环交流 VS 公开扩散传播,微信是私密空间内的闭环交流,而微博是开放的扩散传播。一个向内,一个向外;一个私密,一个公开;一个注重交流,一个注重传播
- 时间同步性:同时与差时,微信用户主要是双方同时在线聊天,某种程度而言,我们可以把它理解为移动QQ增强变异版。而微博则是差时浏览信息,用户各自发布自己的微博,粉丝查看信息并非同步,而是刷新查看所关注对象此前发布的信息。这种同时与差时也决定了微信与微博的功能与内容之差。
参考文献: