Posts Tagged "product"
Reality is Broken
本书主要围绕以下几点展开:
优秀的游戏可以发挥重要作用,改善真实生活的品质;优秀的游戏支持大规模社会合作与公民参与;优秀的游戏可以帮助人们过上可持续的生活,进化成更具适应性的物种;优秀的游戏引导人们为人类面临的最迫切挑战创造新的解决方案。
游戏的4大决定性特征:
- 目标:吸引玩家的注意力,为玩家提供“目的性”:玩家努力达成的具体结果,不断调整他们的参与度。
- 规则:为如何实现目标进行限制,推动探索未知可能的空间,释放创造力,培养玩家策略性思维。
- 反馈系统:告诉玩家距离实现目标还有多远,通过点数、级别、得分、进度条等形式来体现,告诉玩家目标是可以达到的。
- 自愿参与:要求所有玩家都了解并愿意接受目标、规则和反馈。这是建立多人游戏的基础。
游戏化的4大目标:
- 更满意的工作:
- 更有把握的成功:
- 更强的社会联系:
- 更宏大的意义:
游戏化的运作机制:
- 全情投入当下->游戏化的参与机制;
- 实时反馈->游戏化的激励机制;
- 和陌生人结盟,创造更强大的社群->游戏化的团队机制;
- 让幸福成为一种可能->游戏化的持续性。
游戏化的现实价值:
- 可持续的参与式经济;
- 伟大的人人时代;
- 认知盈余的红利;
- 超级合作者。
平行实境游戏:旨在让人们不能或不愿进入虚拟环境时,更轻松地产生我们渴望的四种内在奖励:更满足的工作,更大的成功希望,更强的社会联系和更多的意义。平行实境就是反遁世的游戏。
新体育运动理念:任何人都不应该因为玩的不够好而当替补、坐冷板凳。竞技比赛不应该争输赢。它应该是为了获得更多的乐趣、比另一支队伍玩得更难也更久。
把一群陌生人变成社群,有两个基本步骤:
培养陌生人之间的共同利益;给他们机会和途径围绕这一利益展开交流和互动。优秀的多人游戏,在这一点上做的都很好,将不同人的注意力集中在共同的目标上。
众包(科技记者Jeff Howe,2006):在互联网上邀请一大群人,合作解决大型项目,如维基百科。
游戏是调查研究的最高形式——1921,爱因斯坦,p296
游戏对现实的补充:
- 主动挑战障碍:与游戏相比,现实太容易了,游戏激励我们主动挑战障碍,帮助我们更好的发挥个人强项。
- 保持不懈的乐观:与游戏相比,现实令人沮丧。游戏让我们保持不懈的乐观态度,把精力放在自己擅长且享受的事情上。
- 更满意的工作:与游戏相比,现实毫无生产力。游戏给了我们更明确的任务,更满意的实操工作。我们借助游戏缓解沮丧感,因为在实际工作中,我们常常毫无进展、毫无成效。
- 更有把握的成功:与游戏相比,现实令人绝望。游戏消除了我们对失败的恐惧,提高了我们成功的机会。一个精心设计的游戏,失败不会让我们失望。它以一种特别的方式让我们开心,兴奋、感兴趣、甚至极为乐观。
- 更强的社会联系:与游戏相比,现实是梳理的。游戏建立了更强的社会纽带,创造了更活跃的社交网络。玩家在社交网络用于互动的时间越多,就越有可能产生一种积极的“亲社会情感”。
- 更宏大的意义:与游戏相比,现实微不足道。游戏让玩家投身到更宏伟的事业中,并未游戏赋予更宏大的意义。如文明系列。
- 全情投入:与游戏相比,现实难以投入。游戏激励我们更积极主动、热情洋溢、自我激励地参与到自己正在做的事情当中。
- 人生的升级:与游戏相比,现实不得要领,游戏帮助我们感受到更多的奖励,让我们全力以赴。如街旁、foursquare、Nike+。
- 和陌生人结盟:与游戏相比,现实孤独而隔离。游戏帮助人们团结起来,从无到有创造更大的社群。如传奇、魔兽世界。花田的问答设计,生命的故事。
- 幸福的黑客:与游戏相比,现实令人难以接受,游戏让我们更容易接受好的建议,并尝试培养更多幸福的习惯。
- 可持续的参与式经济:与游戏相比,现实难以继续。然而从游戏中人们可以获得的满足感,是一种无限的可再生资源。
- 人人时代的华丽制胜:与游戏相比,现实缺少壮志。游戏帮助我们确立令人敬畏的目标,一起达成看似不可能的社会使命。
- 认知盈余的红利:与游戏相比,现实混乱而分裂。游戏帮我们做出更加协调一致的努力。随着时间的推移,还将使我们的合作能力更强。
- 超级合作者:现实凝滞眼前,而游戏让我们共同想象和创造未来。
设计师要懂的心理学
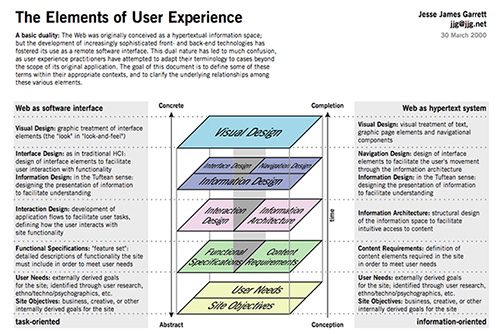
用户体验要素
以用户为中心的设计(User-Centered Design)
要考虑到用户有可能采取的每一个行动的每一种可能性,并且去理解在这个过程中的每一个步骤中用户的期望值。
1.战略层strategy:明确产品目标(经营者想从产品得到什么),用户需求(用户想从产品得到什么)。重点是解决两者之间的冲突,找到平衡点。
例如,通常的商业目标是赚钱,而用户是要省钱,这种最底层的冲突没法通过产品设计解决,而要靠商业上找准价值的切入点。作为PD,通常早些年接触不到战略制定的过程,但仍然要深刻理解公司战略并尽可能的去发挥自己的影响力。
要素:
产品目标:
商业目标(赚钱?赚流量?)
品牌识别(扩大影响力?)品牌不仅仅是视觉上的商标,更是一种概念或者情绪反应。将品牌形象写入目标可提高呈现出积极品牌形象的机会。
KPI标准:例如用户数、访问时间、转化率、印象数(每一个广告每天被展示的数量)
用户需求:用户想从产品得到什么,以及用户的期待。
用户细分(可依据人口统计学:性别,年龄,教育水平,婚姻状况,收入等;消费心理学等)、用户研究(问卷、访谈、焦点小组;用户测试,现场调查等)、创建任务角色模型(用例)等进行
可用性和用户研究。市场调研(问卷、焦点小组)、现场调查(了解日常生活情境中的用户行为,完整)、任务分析(仔细分析用户完成某件任务,局部)、用户测试(请用户来测试你的产品)
创建用户角色。创建虚拟的人物卡片,帮助我们在前进的每一步都时时刻刻记着用户。
产出:战略文档,愿景文档
相关书籍:《赢在用户-Web人物角色创建和应用实践指南》
2.范围层scope:我们要开发的是什么?做好需求采集工作,确定功能范围和需求优先级,确定产品各种特性和功能的最合适的组合方式。
尽可能多的收集,通过各种市场研究、用户研究的方法收集,不要遗漏;再尽可能多的放弃,因为资源有限,只能做最有价值的。
要素:
功能型产品:功能规格:用户的需求,不一定是用户说出来的。
不需要定义产品的每一个细节,只要包含在设计或者开发中可能混淆的功能定义。
撰写文档的几条原则:
1.be positive。乐观。描述应该做的事而不是防止不应该做什么事
2.be specific。具体。
3.avoid subjective language。避免主观语气。
信息型产品:内容需求:内容清单
*尽可能详尽的表述,如:上一周被播放最多的视频显示在列表的最前端;而不是最受欢迎的视频要重点标注。
提供每一个特性规模的预估,如文本字数、图片像素大小等
确定内容元素的负责人
确定内容特性的更新频率
确定需求优先级
考虑技术可行性、时间紧迫性、资源可用性
产出:需求文档
相关书籍:《人人都是产品经理》
3.结构层structure:为产品创建概念结构,将产品需要完成的特性组合起来。完成信息架构与交互设计(模式和顺序)。
上一步相当于把菜都选好了,现在开始考虑具体是蒸是煮是炒是炸了,这一步可以产出产品的功能结构关系,网站地图等。一般来说,技术部门在这个层面开始全面介入。
要素:
功能型产品:交互设计:系统如何响应用户的请求(成功的舞蹈要求每一个参与者能够预测对方的移动)
强调一个重点
确定要呈现给用户的元素的模式(pattern)和顺序(sequence)
概念模型——对交互组件如何工作的观点。例如购物车
错误处理的方法
1.防范,让用户不能犯错。例如汽车的自动挡设计。
2.使错误难以发生,甚至帮用户改正错误(反例:word纠错功能)
3.帮助用户从错误中恢复,例如undo撤销功能
信息型产品:信息架构:合理安排内容元素以促进人类理解信息。组织管理,分类,导航,顺序排列。
*结构:层级结构,矩阵结构,自然结构,线性结构。
*语言和元数据:命名原则,受控词典,类词词典。视觉词典
相关书籍:《交互设计精髓》
4.框架层skeleton:界面设计、导航设计、信息设计,框架是结构具体的表达方式。
按钮、控件、文本区域的位置。到了这一步,才出现用户真正能看到的东西。常见错误是从以为这里才开始算设计,忽略了上面的几层,这样在大前提不正确的情况下做出来的产品必然会成为一个悲剧。
要素:
功能型产品:界面设计:按钮、输入框和其他界面控件。要让用户一眼就看到重点。
信息型产品:导航设计:网页中跳转的方式,传达元素与所包含内容的关系,传达内容与用户浏览页面的关系。
1.提供在网站间跳转的方法
2.传达元素之间及其包含内容的关系
3.传达内容与用户当前浏览页面之间的关系
全局导航:提供覆盖整个网站的通路,提供全局的某些关键点
局部导航:提供附近地点的通路——如果架构反应了用户对这个网站内容架构的思路,则其较有效
辅助导航:提供全局和局部不能快速到达的相关内容的快速途径
上下文导航:内联导航,如超链接
友好导航:提供用户通常不需要的链接
信息设计:促进理解的信息表达方式,分组和整理。
*利用人们的习惯,和生活中的比喻。
让界面与用户早已养成的习惯保持一致是重要的,例如购物车的概念模型也是保持了线上与线下购物的某种习惯
*交互方式:复选框,单选框,文本框,下拉菜单,多选菜单,按钮。
*导航方式:全局导航,局部导航,辅助导航,上下文导航,友好导航,网站地图,索引页
产出:线框图,对一个页面中所有组成部分以及他们如何结合在一起的,最直观的的描述。
相关书籍:《瞬间之美:web界面设计如何让用户心动》、《Dont make me think》
5.表现层surface:感知设计,包含了视觉设计和内容优化。
感知设计:视觉,听觉,触觉,嗅觉,味觉
一个成功的设计有以下两个特点
眼睛的移动轨迹是一条流畅的路径
为用户提供了有效的选择和引导
*视线落在的位置,第一时间吸引用户的注意力,遵循流畅的路径。
*利用对比(大小,差异颜色,距离)来突出重要的事物。
*利用一致性(对齐、重复、亲密性、相同颜色)来消除用户的迷惑和焦虑。内部一致性(产品两个不同地方的设计方法),外部一致性(同企业产品中使用的设计方法)
*配色方案和排版,大企业可以使用风格指南
人人小结

- 腾讯:微信+QQ+朋友网+腾讯微博
- 新浪:Sina微博
- 开心网
Read More
微信小结
前几天去了微信极客沙龙,讨论了微信5.0改版的新功能,以及针对微信的大数据应用的方向。今天来梳理下对微信的思考。

微信作为腾讯在移动互联网时代的主打产品,已经得到小马哥的大力支持。在资源一定的情况下,估计其他的产品线会有相应的牺牲。目前微信的主要功能主要有:
- 即时通讯:点对点(人际传播),群聊(群体传播)
- 朋友圈(SNS)
- 公众账号(人际、群体、大众三传播都有)
- 扫一扫(传感器)
- 摇一摇、附近的人(LBS)
未来5.0版本中还要加入语音输入法,扫一扫识别、比价、购买、点评、分享等功能。这真是一盘很大的棋,看来腾讯志在抢占移动互联网的入口,微信也在朝着个人移动信息终端发展。这里我对个人移动信息终端的理解为:关系链管理+移动地信息接收发送器+针对移动端的各种新交互方式。目前这盘棋的前半盘已初见规模,后半盘大家拭目以待。
- 客户关系管理。目前招商银行和南方航空在这方面做的很不错。在微信上进行售前售后服务,还有客户分析,如果开发者再能提供点延伸服务,线上支付通道打通,就实现了从入口到生意的包围。
- 线下数据分析和商业决策指导。目前为品牌商家做数据分析的大部分还是通过微博等社会化媒体做线上影响力分析或者事件营销等。有了微信用户数据后就不只是提供这些了,微信的关系更加精确。精确的用户的行为将得到更好的结果,甚至可以直接影响商家的经营决策,比如相关、相似的产品推荐。
- 基于用户行为分析的精准推荐。腾讯当年是做SP起家的,在这方面有丰富的经验。精准的推荐不会招用户反感,还能给商家带来更多的利润,这将是一块很大的蛋糕。
- 基于地理位置的线下商家搜索。这方面听说微信已经在做了,查找附近的人里现在除了普通用户,还有微信会员卡商家,虽然目前比较粗糙,内容也不够丰富,但相信以后有更多的商家、更好的体验,这是个很不错的O2O入口。
- 关系链管理。在通讯录领域,国内一直没有出现一家像Google联系人这样的产品,考虑到Google在国内的不稳定,以及目前的群雄割据,社交是腾讯的主战场,相信腾讯在这个领域一定不会荣他人酣睡。QQ、QQ圈子、QQ邮箱、微信这些产品附带的通讯录的整合势在必行。打通之后, 腾讯将直接获得中国数亿网民的关系图谱…好恐怖的一件事,这个基础上能做不少坏事倒是真的。
- 在移动端的新式交互方式。移动互联网与传统互联网最大的区别在于比传统互联网多了“移动”两个字(废话…)。而移动之后,首当其冲的变革就是交互方式,比如人们不再习惯打字,而是语音。这方面虽然也有诸如科大讯飞这样强劲的对手,但是在收获了微信一个入口后,逐步培养起用户习惯,让自己成为标准,相信微信一点会掌握移动互联网入口的金钥匙。除了语音之外,马上要发布的5.0中强劲的扫一扫,也是控制入口的利器。
- 富媒体应用。类似微语音这类变声插件虽然目前很小众,但是这类应用是能让大众娱乐起来的,社会高速变革,大家压力很大,有闲钱了,让自己开心一下,何乐而不为呢?
之前看了不少文章,在比较微信和微博。其实两者区别明显,虽有竞争,但也互补。微信和微博最大的区别在于精准两个字。微博是有微博主发一条微博,然后粉丝就可以通过看自己的微博主页就能看到微博主发的内容了,但是现在一般人关注的人太多,所以能看到微博主发的微博就是随机的。而微信就不同了,微信公众平台帐号发一条群发消息,所有关注的人都会收到这条消息。想象一下吧,如果你走在路上,正在寻找吃饭的地方,微信突然弹出消息说,附近某某馆子有优惠券、可以打折,你是会高兴还是会反感?再想象一下,如果你关注某个服装品牌,微信突然弹出消息说,哥们,你附近的某专卖店3折大甩卖,你会不会觉得很实用?两者具体的区别如下:
- 平台属性:社会化关系网络与社会化信息网络,微信是社会化关系网络,用户关系是构建网络的纽带。微博是社会化信息网络,信息是构建网络的纽带。
- 用户关系:对等双向 VS 非对等多向度错落,微信是对等的双向关系,微博是非对等的多向度错落关系。微信上,用户之间是对话关系,微博上,用户之间是关注关系。微信普通用户之间,需要互加好友,这构成了对等关系。微信群是多对多,仍然是对等的。而微博普通用户之间则不需要互加好友,双方的关系并非对等,而是多向度错落、一对多。而微博微群,做不起来的原因,与微博用户关系属性有很大关系。
- 信息内容:私密闭环交流 VS 公开扩散传播,微信是私密空间内的闭环交流,而微博是开放的扩散传播。一个向内,一个向外;一个私密,一个公开;一个注重交流,一个注重传播
- 时间同步性:同时与差时,微信用户主要是双方同时在线聊天,某种程度而言,我们可以把它理解为移动QQ增强变异版。而微博则是差时浏览信息,用户各自发布自己的微博,粉丝查看信息并非同步,而是刷新查看所关注对象此前发布的信息。这种同时与差时也决定了微信与微博的功能与内容之差。
参考文献: